Je moet maar naar buiten lopen om te zien dat de smartphone een prominente plaats heeft ingenomen in onze maatschappij. Dit heeft tamelijk grote gevolgen gehad op hoe men nu de layout van een website moet ontwikkelen. Vroeger had je maar enkele formaten waar je website in moest “passen” qua grootte maar nu zijn er duizenden verschillende formaten van klein (smartphone) tot zéér groot (4K HD internet televisies).
Sinds 2013 is Responsive Web Design (RWD) helemaal doorgebroken. RWD houdt in dat de in de inhoud zich aanpast aan het formaat van het scherm om zo de leesbaarheid en de functionaliteit van de website te behouden en zelfs te verbeteren. Zo kan je op websites die je op je smartphone opent vaak “call me” buttons zien die niet zichtbaar zijn op de desktop versie. Zo verlaag je aanzienlijk de drempel voor je potentiële klanten om jouw even te bellen.

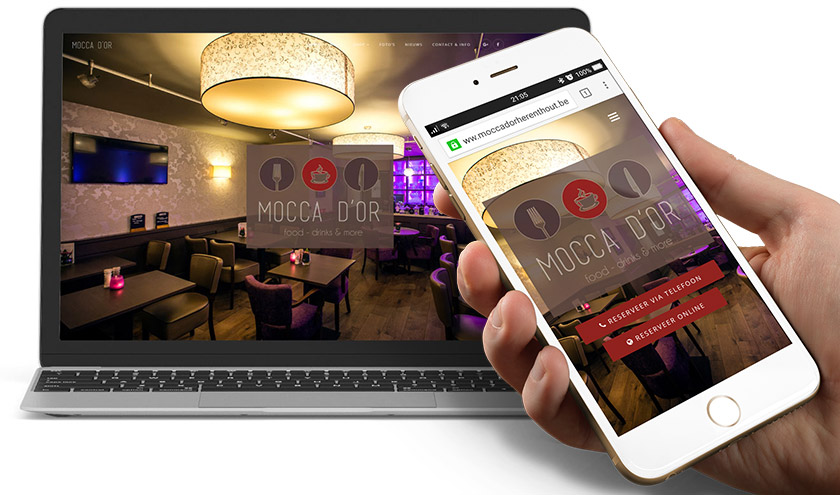
Website met specifieke knoppen voor smartphone
Een mobiele, responsive website is niet enkel praktischer in gebruik maar sinds 2015 bestraft Google ook websites die geen mobiele versie hebben met een lagere plaatsing in de zoekresultaten.
Enkele weetjes
- In 2015 verliep +/- 40% van het Belgisch internet verkeer via mobiele aparaten en dit stijgt jaar na jaar. (Mobiel internetgebruik met 48 procent gestegen – De Standaard)
- 86% doet online research voor hij aankopen doet en dit gebeurt meer en meer via smartphone in de winkel zelf
- Google bestraft websites die niet responsive, mobiel-vriendelijk zijn met een lagere score (Google straft sites zonder mobiele versie – De Standaard)
Voordelen in een notendop
- Betere ranking in Google en andere zoekmachines = meer bezoekers
- Handige “bel” en “contacteer” knoppen voor smartphone = praktischer
- De website past zich automatisch aan het toestel aan = betere layout & leesbaarheid
- Een mobiele website maakt onmiddellijk een goede indruk = professioneler
- Flexibeler en goedkoper dan een aparte app te laten ontwikkelen = kost-efficiënt
